A couple weeks ago my co-founder Kyle Mathews wrote an introduction to Gatsby’s Reactive Site Generation approach. Kyle focused on how RSG gives you fast publish times. I’m going to focus on the flip side: how RSG gives you fast page load times.
A lot of people looking at Gatsby also consider other React- or Vue-based frameworks. Some choose Gatsby; some choose other options, like Next.js or Nuxt.js. So from a performance perspective, what’s best? (Sneak peek: it’s Gatsby.)
The good news: there’s real-world data. HTTPArchive has been benchmarking site performance for tens of millions of sites for several years, and it’s all publicly available on BigQuery. Let’s dig in.
Comparing Core Web Vitals
Late last year Google’s Risk Viscomi built a Core Web Vitals technology report in Data Studio, and Addy Osmani tweeted out about it. Since then, we’ve referred to this internally as a key dashboard for how well Gatsby sites, in aggregate, are doing on performance.
The key metric is whether origins built on Gatsby – versus other technology – have good Core Web Vitals (CWV) pass rates. To refresh, if an origin passes the CWV metrics, it will receive an SEO boost from Google. If not, it will incur a penalty. Page load time, as measured by Largest Contentful paint, is one of three metrics (here’s the official Google explanation).
So: performance is complex, but whether sites using a technology pass CWV is a good signal of how fast they are. So what do we find? Well, here’s the proportion of sites in HTTPArchive passing CWV, by framework, specifically comparing Gatsby vs Next vs Nuxt.

Gatsby sites have been ahead for 2+ years; in May a Gatsby site was 50% more likely to pass CWV benchmarks than a Next.js site and 2x more likely than a Nuxt.js site.
Comparing Lighthouse Scores
So let’s dive a bit deeper now. We’ll have to go beyond the aggregates and bust out some SQL to query the HTTPArchive data set for more granular data. Lighthouse scores are a good place to start.
To make sure we weren’t influenced too much by particularities of any particular run, we averaged data over six runs from the last six months (Mar 1, Apr 1, May 1, Jun 1, Jul 1, and Aug 1). The first run captured 95k Gatsby, Next.js, and Nuxt.js sites in the wild; the last captured 182k sites. As a sample set, that will more than do.
Let’s compare the average Lighthouse score for each framework. We’ll focus on mobile, since that’s where getting great performance can be the most challenging.

Interesting – Gatsby sites receive an average of around 7-10 Lighthouse points higher than Next.js and Nuxt.js sites.
Stepping Through A Mobile Page Load
Next, I wanted to walk through the page load lifecycle. Gatsby sites are faster, yes, but faster at what? HTTPArchive captures granular data too around page load events, so we might get more insight if we compared frameworks data on each event.
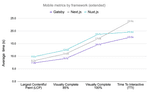
Let’s start right from the beginning – when the client first receives a response (Time To First Byte), to Largest Contentful Paint (when the page is considered to have loaded).

You can see that Gatsby sites start streaming faster than Next.js and Nuxt.js sites, and gain ground on each successive metric. But page load isn’t the end of the story – the site needs to be responsive to user input. So what happens between the page loads (LCP) and it is fully interactive (known as TTI)?
Turns out Gatsby is faster there, too.

Okay, great….so, for completeness, let’s look at the same times on desktop devices. Is there a pattern there? Turns out, yes, and it’s the same pattern – Gatsby is faster.

(Here is the data, and the query to generate it….)
The last thing we’ll check – maybe sites with different frameworks have different characteristics, like payload size, or server quality? Turns out no – Gatsby payload size is 3.0MB vs 3.1MB for Next.js, and round-trip time is 132ms for Gatsby, compared to 126ms for Next.js.
So the main thing making Gatsby sites load faster than Next.js sites or Nuxt.js sites is, well, Gatsby.
Why This Matters
Let’s recap:
- Gatsby sites load 1-3 seconds faster than Next.js and Nuxt.js
- Gatsby sites received 7-10 points higher Lighthouse scores than Next.js and Nuxt.js
- Gatsby sites load faster on every site performance metric, from TTFB to FCP to LCP to TTI.
Performance shows that every extra second of page load drops conversion by 7-10%, so the Gatsby performance boost (relative to Next/Nuxt) is good for an additional 10-30% conversion boost.
Let me put that in perspective. If you’re an e-commerce website with several million dollars in revenue, Gatsby could mean an incremental seven figures of revenue annually.
Performance matters!
Just remember – all sites can be made faster – even Gatsby sites. If you’re looking for guidance, one good place to start is our doc on improving site performance.
We’re also happy to work with your team to give specific performance recommendations with our Gatsby Concierge Tech Lead program. In fact we’ve helped a number of large Gatsby sites increase Lighthouse scores by 20-30+ points.
Please reach out to our team – we’ll be happy to talk about details.
And we’re not done making performance faster. Take a look at our blog post on the new Script component, and stay tuned for more news in the coming months!
