Deploying Functions on Gatsby Cloud
Introduction
The Gatsby framework now supports general access to serverless functions in local development as well as in Gatsby Cloud. These express-style functions allow Gatsby developers to build out secure, scalable APIs alongside their Gatsby projects.
Prerequisites
Functions are a Gatsby core feature and are not specific to Gatsby Cloud. To learn more about how to implement functions in the Gatsby framework, check out the Reference guide.
Routing in Gatsby Cloud
Functions that are included in a Gatsby project and deployed on Gatsby cloud are available at any build URL. This includes any preview URLs (gstb.io domain) or hosting URLs (gatsbyjs.io or your custom domain).
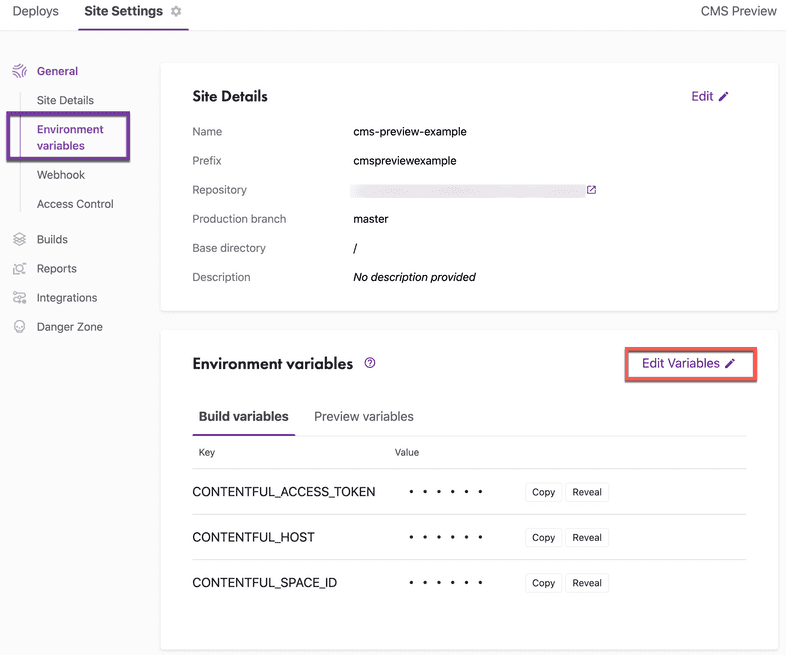
Environment variables
Functions will have access to any environment variables that you’ve added to either the production or preview environments in Gatsby Cloud.
Setting cache headers for functions
Users can set custom headers to control cache settings to ensure that function invocations are appropriately handled when served to CDN users. Any cache-header setting that users add to their function will be passed through and respected on the CDN:
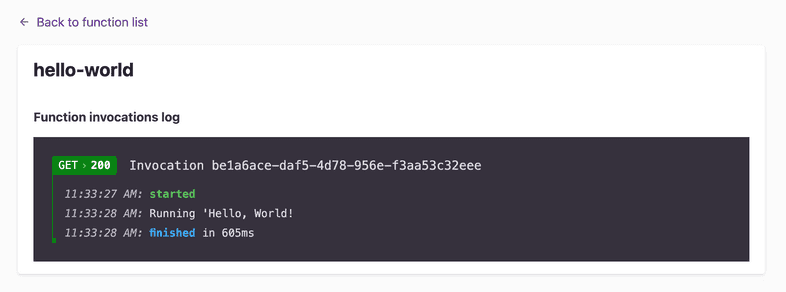
Accessing logs for functions
You can access function logs by viewing the build details for the CMS Preview, Pull Request Build, or Production build. See the Build Logs article for more information on accessing build details.
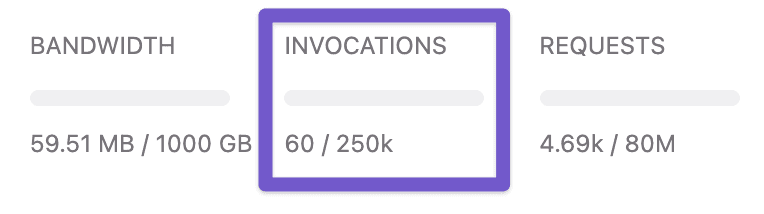
Tracking invocation counts
Like the bandwidth and request tracking in Gatsby Cloud, users can track their invocation count across all their Gatsby sites on any workspace landing page as well as site-specific usage on any site page.
Additionally, users can view function-specific invocation counts in the function logs of the build details for any build that implements that function. See the Platform Limits article for information on function invocation limits.