Sourcing from Ghost
Ghost is an open source, professional publishing platform built on a modern Node.js technology stack — designed for teams who need power, flexibility and performance - used by Apple, NASA, Sky News, OpenAI & many more.
It comes with all the benefits of modern, centralized Headless CMS platforms, with the added benefit of being released completely for free under an MIT license, so you have total ownership and control of it without needing to depend on a third party backend.
This guide will walk you through using Gatsby with the Ghost Content API.
Quick start
The fastest way to get started is with the official Gatsby Starter Ghost repository, which contains a light scaffolding of queries and templates to get a brand-new site up and running.
- Repository: https://github.com/tryghost/gatsby-starter-ghost
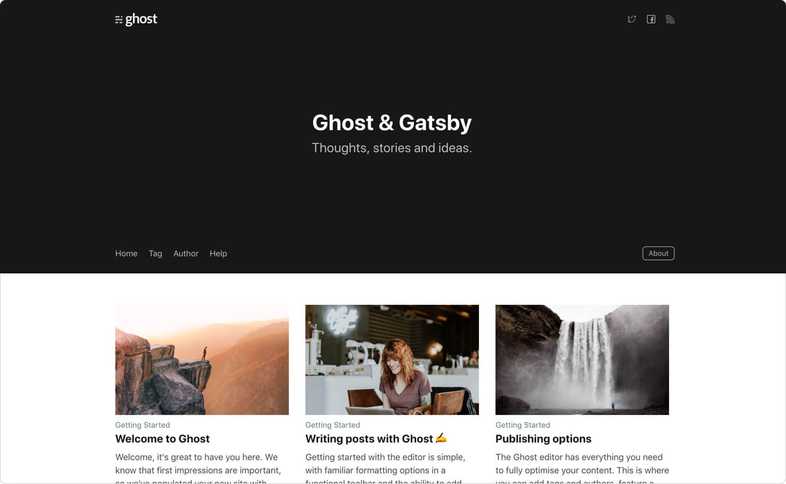
- Demo: https://gatsby.ghost.org
Install and setup
If you prefer to start from scratch or integrate the Ghost Content API into an existing site, you can set up the Gatsby Source Ghost plugin.
Configuration
Generating pages
Once the source plugin is set up, you can use the createPages API in gatsby-node.js to run queries against your Ghost data with GraphQL. In this example, Gatsby iterates over each post returned by the Ghost API and generates a new page with that data, using the post.js template file.
There are several ways to structure queries depending on how you prefer to work, but here’s a very minimal example:
Outputting data
The code above will create pages in the root of the site at /, with the path being the slug of the post.
Then, within the post.js template, you can determine exactly how and where you want to output data on each page. Again, you’ll use GraphQL to query individual fields, so an example looks something like this:
Wrapping up
You should have a broad understanding of how Gatsby and the Ghost Content API work together now in order to use Ghost as a headless CMS. Your writers can enjoy the slick administration experience, while your development team can keep using their ideal tooling. Everyone wins!
What to read next
Here are some further resources and reading material to help you get started with some more advanced examples and use-cases: