Sourcing from GraphCMS
Headless the GraphCMS way
GraphCMS is a GraphQL native Headless Content Management System (Headless CMS) that lets you programmatically deliver content across platforms. With features like an intuitive schema builder, GraphQL mutations API, and out of the box localization, GraphCMS enables you to rapidly build digital projects with your preferred frameworks and languages.
Getting started
In this guide you’ll create a Gatsby site capable of querying data from GraphCMS.
Prerequisites
This guide assumes the following:
- You have an active GraphCMS account
- You’ve created a new GraphCMS project (preferably using the
Blog Startertemplate)
All schema and data references in this guide are from the GraphCMS Blog Starter template.
Create a new Gatsby site
To begin, let’s create a new Gatsby site using the default starter.
Once finished, navigate inside of the project with cd gatsby-site.
Add the gatsby-source-graphcms plugin
In order to fetch data from your GraphCMS project, you will need to install gatsby-source-graphcms.
You can install this package with:
Configure the plugin
The last step required before you can query your data is to configure gatsby-source-graphcms. Inside of gatsby-config.js, add a new plugin configuration.
We recommend using environment variables with your GraphCMS
tokenandendpointvalues. You can learn more about using environment variables with Gatsby in the How-To Guide about environment variables.
Inspecting the schema
Start the Gatsby development environment with gatsby develop. Once running, you will be able to access the GraphiQL explorer in your browser:
http://localhost:8000/___graphql
From here, you will be able to browse the generated GraphQL schema of your Gatsby project.
The generated Gatsby types for the GraphCMS project models will all be prefixed accordingly. For example, the Post model from our GraphCMS project becomes a GraphCMS_Post type inside of Gatsby. This prefix can be configured.
Query fields also follow a similar naming convention and are prefixed by the same value as types. Gatsby will generate two root query fields per type. For example, for our Post model Gatsby will generate the following root query fields:
allGraphCmsPostfor querying multiplePostentriesgraphCmsPostfor querying a singlePostentry
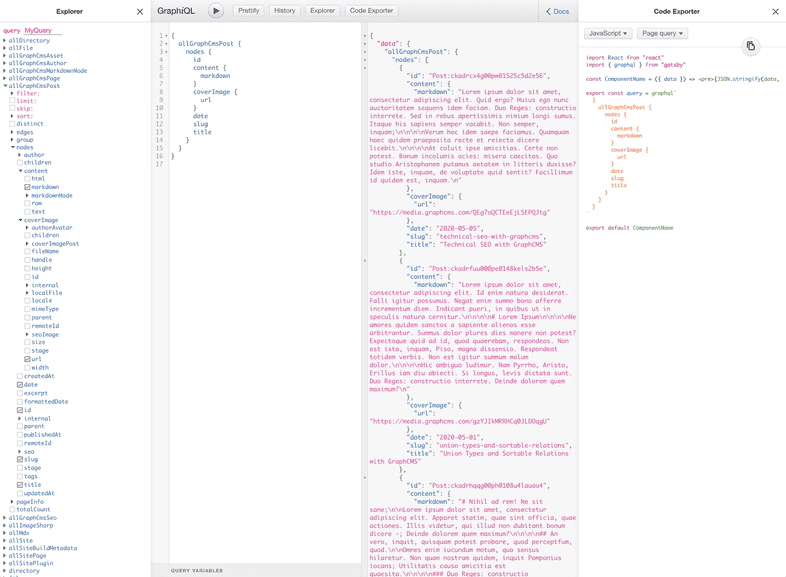
Querying for content
Using the generated schema, we can begin to write GraphQL queries for Gatsby data. Consider the query below, which will return a full list of all available GraphCMS_Post nodes.
Query implementation
Gatsby offers two means of data querying: page queries and static queries.
Page query
Page queries run at build time and can accept GraphQL variables via page context. As the name suggest, they can only be used on pages and not on non-page components.
The resulting data is available via the page props data key.
Static query hook
Static queries also run at build time, but can be used in all components via the useStaticQuery hook or <StaticQuery /> component. However they do not accept GraphQL variables.
Learn more
For additional examples of how to query and use GraphCMS data in the context of Gatsby, check out the following references:
Summary
With projects of all sizes transitioning to an API-first approach, creating, enriching, and delivering your content via API to your Gatsby projects is a breeze. Adding a content API in the backend with GraphCMS provides a scalable CMS that you can start using within minutes, and have your project up and running quickly.
Try GraphCMS by getting started with the free-forever community plan