They came, they coded, they were seriously silly.
When the first-ever Gatsby Silly Site Challenge kicked off in November, we dared devs all over the world to get their creative juices flowing, maybe learn something new, and above all just have fun using Gatsby to build the most whimsical, creative, and downright silly website they could think up. Over 900 developers signed up for the challenge, and 134 of them crossed the finish line to complete and submit projects by the December 31st deadline.
When Gatsby staff convened to review the entries and select the winners, we found a wonderful world of wackiness! The array and breadth of developer humor and creativity on display was marvelous. There were goofy gaming apps, entertaining animations, and a plethora of impossible to categorize yet undeniably hilarious projects. Some sites were elegant and polished, some were visionary and playful, some were deceptively serious (at first glance). Every single one, however, was glorious confirmation of Gatsby’s entire reason for existing: to make the nuts and bolts of building websites as negligible as possible, so creators can focus on keeping the web open, independent, and wonderfully weird.
Seriously, y’all are some beautifully crazy creative coders. It was very hard to narrow everything down to choose a top twenty entries, and from there the top five and overall champion (in part because often we were laughing too hard to talk). If your project is not among the entries mentioned below, please don’t be discouraged — there were so many wonderful submissions, and we loved them all. We have declared the Silly Site Challenge to be a new official Gatsby tradition, so you can try again in 2021.
Without further ado, we present…the 2020 Gatsby Silly Site Challenge winners!
Overall Winner: BumHub

Paul Scanlon’s Silly Site project, BumHub, was no mere website — it was a tour de force in five parts. Noodling around for a sufficiently silly project, this UK-based JAMstack developer struck upon the idea of something based around GitHub repos containing the word “bum” in their title or description…Because, no matter where you are in the world, bums are funny!
First, Merry Christmass: an advent calendar utilizing Gatsby’s new File System Route API as a base for, um, exposing a new bum each day of December leading up to Christmas Eve. BumHub uses Netlify functions to hit the GitHub REST API at build time and programmatically create a new page each day. But where do all these bums come from, you ask? Two words: Bum Search.
Bum Search is the tool you didn’t know you needed, retrieving all the GitHub bums so you don’t have to! Fully sortable and searchable, too: if you want to find all bum-themed repos created in, say, Haskell or Emacs Lisp, Bum Search has got you covered. Bum UI, based on Theme UI, is a library for creating interfaces themed around, you guessed it, bums. To ensure all these bums don’t present a problem for the environment, Paul created EcoBum, converting standard website carbon usage (from EcoPing) into human farts. Last but not least, BumBum Maker: an interactive tool allowing users to create their own custom bum avatar, choosing from a menu of fun accessories and six different skin tones, and then download their creation to share with the world.
Bum Hub unites all this clever functionality with top-notch visual design, too. The cheeky little cartoon bums (custom created for the project by illustrator @Miss_ChatZ)are always funny, never offensive, and the site has a bright, energized aesthetic. The project is fully open source, and Paul developed it publicly, documenting his progress on Twitter and his own blog. In short, Bum Hub came up tops in all categories: technical expertise, design, community engagement, and — above all — supreme silliness.
Top Five
Rounding out the rest of the Silly Site top five winners, in no particular order, we have…
Silence of the jams

Imagine a virtual version of the UK classic “Top Trumps” card game, only using jams and preserves…Because, JAMstack, get it? Jam Slam was built as a hack day team project by GatherContent, who clearly had a great time slathering on jam puns and pop culture references. Jam Slam is also educational, packing in delicious information about jams of every sort, both real-world spreadable preserves and, well, other things calling themselves jam. (Though I personally think they’re not being quite fair to gooseberries).
Jam Slam is engagingly colorful in design, fun to play and very nicely executed on the technical end. Bonus points for the GatherContent team’s willingness to immediately jump in and iterate one bit of wonky gameplay that, well, jammed up our judges’ enjoyment. (For insight into the creation process overall, check out this blog post the GatherContent team wrote about their site creation process — including a (beta) GatherContent source plugin for Gatsby).
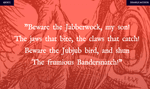
Oh frabjous day! Callooh! Callay!
https://jabberwocky.netlify.app/

UK-based developer Matthew Frawley took one of the silliest poems ever penned — Lewis Carroll’s Jabberwocky — and coded an entrancing digital experience around Carroll’s epically nonsensical verses. It’s a simple concept, impeccably and oh-so-elegantly executed. Luscious color and typography combine with mesmerizing text animation to manifest the Jubjub bird and frumious Bandersnatch right in your browser. (Bonus points for providing the option to disable site motion, a boon for accessibility and any viewers prone to motion-induced queasiness).
It’s hard to put words around this particular winning entry, because it’s primarily a visual experience. Better to take your vorpal sword in hand and go check it out!
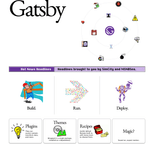
The nineties called, and they want their tech back

“In the beginning, all web sites were static. You typed up some text, stuck a note on your computer warning, This machine is a server. DO NOT POWER IT DOWN!! and, boom — you were on the World Wide Web!”
Gatsby Dialup was among the first projects to cross the Silly Site finish line, and we were instantly enamored. It’s a love letter to the early web, complete with dialup modem sound effects and Garamond font headlines. Instant flashback! Beneath the hilarious attention to 90s throwback details, developer Yihwan Kim makes a very interesting point, however. While we have come a long way from where the web began, we have in some ways returned to the beginning: static sites generate the same type of flat HTML files that powered the early web.
Silliness and serious philosophical musings aside, Gatsby Dialup also won top five status for being not just fully open source but also interactive. Users are invited to submit humorous entries for the AOL-style “Hot News Headlines” crawler via GitHub PR. (Though “All raccoons cheat at poker, animal research scientists report!” is pretty hard to beat).
Gatsby Cloud is great and all, but have you tried Gatsby Dial-up? Request your free trial CD today! 😂 😂 😂
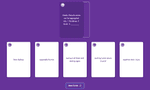
I got 99 bugs but console.log(‘poop’) ain’t one

Woolly Mammoth, the Sydney, Australia-based UX and full-stack development studio, takes a top five prize for their hilarious take on a classic party game. Cards Against Gatsby offers a fill-in-the-blank prompt with an array of deadpan responses for players to choose from — all dealt out on gloriously purple virtual playing cards.
Players get to peruse randomly generated statements like Before cleaning my cache I try… and Dude. _______ should be in the .gitignore and then pair them with five equally random words and phrases. The results of these non-sequitur combinations are always entertaining, but also quite often unexpectedly meaningful in ways that ring funny and painfully true to every developer. (My personal favorite changes every time I play, but Gatsby lifecycle events can be aggregated into: 1: Bootstrap. 2: Build. 3: Scotty from Marketing just caused me to snort coffee from laughing so hard).
It’s clear that the Woolly Mammoth crew had a great deal of fun creating Cards Against Gatsby. “This was made lovingly by our dev team during the holidays to spread some cheer and flex our creative fingers,” read their project announcement on Twitter. The idea is clever, the gameplay smooth, and the site overall supremely well executed.
Honorable mention
Choosing and ranking sites was no easy task. The Silly Site Challenge inspired so many devs to delve deep into their most whimsical and creative instincts, and we loved the results! Here are fifteen more sites that really stood out to us, for varying reasons. Some are clever, some are funny, and all of them are wonderful. Please check out these projects contributed by Gatsby users from all over the globe.
Take Back the Backdrop: Meeting background generator, by Dan Hughes
WTFJS: Interactive quiz about the many (many) weird things JavaScript does, by Aleksandra Sekora
Pokeyugi: Interactive, sortable digital library of Pokemon and Yu-Gi-Oh cards by Pierre Crbs
KnifeHIT: A game for throwing knives at spinning pizzas, by Piyush Arora
I Can’t Run Because: Random excuse generator for why you can’t exercise today, by Geoffrey Hunt
Flat Earth: an interactive silly surprise from Marcel Cruz
Orbital Chess: Three way multiplayer, multiview chess game by Alexey Lyakhov
RomCom Bingo: Can you be the first to spot all the RomCom Christmas tropes? By Amelia Travers
Bottled Happiness: Giggly, colorful good cheer by Benedicte Raae
Griffin the Cat: Get to know Griffin and take a quiz to find your ideal feline friend, by Danny and Lily Li
Don’t Disturb the Cat: Interact with an increasingly irascible cartoon kitty, by George Tuan
Motivational Kittens West: Random motivational posters generated from kitten pictures, epic titles and Kanye West quotes, by Ju Ca
Scrollympics: How fast are your mouse skillz??? By Miquel Company Rodriguez
HTML Tables Silly Christmas: Clever site using throwback HTML from the early days of the web, by Rinat Reyzapov
Catch a Donkey: Browser game where you, yes, try to catch as many passing donkey images as possible, by Victor Manuel Campos Vazquez
And a special shout-out to the 114 other people who also submitted projects to this first-ever Gatsby Silly Site Challenge. Y’all are wonderful!
You did it for the glory. You did it for the swag: everyone who submitted a site will receive a fabulous limited edition Silly Site Gatsby sticker that is both holographic and glittery. (Builders of the top 20 silliest sites also earned a special Silly Site mug). You did it to use the latest in web technology while having fun learning something new.
But most importantly, you did it for the joy of creating something — not for a boss, not for a client, but for the sake of sheer silliness. Thank you for helping Gatsby keep the web weird 💜!
Ready for more creativity and fun? Register for GatsbyConf March 2-3: https://gatsbyconf.com/
Try it on Gatsby Cloud!