Introducing GraphiQL
In this guide, you’ll be learning to use something called GraphiQL, a tool that helps you structure GraphQL queries correctly.
What is GraphiQL?
GraphiQL is the GraphQL integrated development environment (IDE). It’s a powerful (and all-around awesome) tool you’ll use often while building Gatsby websites.
You can access it when your site’s development server is running—normally at
http://localhost:8000/___graphql.
Example of using GraphiQL
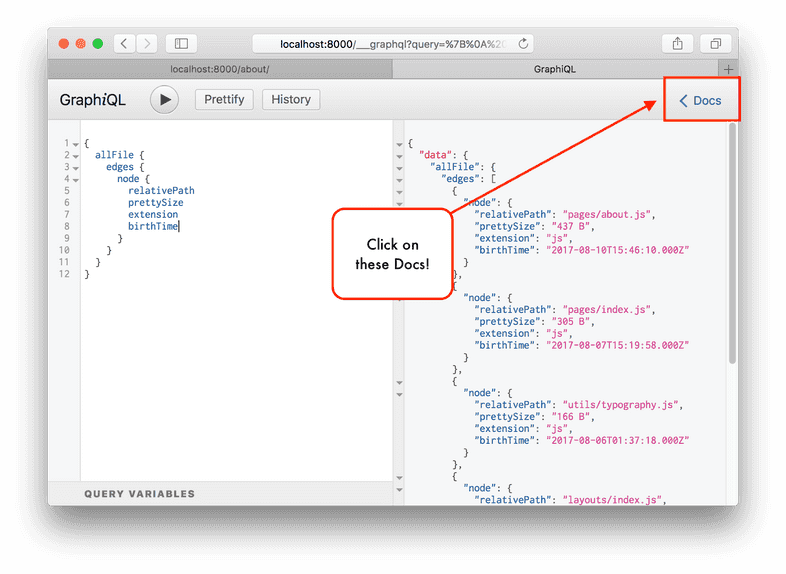
When you have http://localhost:8000/___graphql open, it will look something like what this video shows. In the video below, watch someone poke around the built-in Site “type” and see what fields are available
on it—including the siteMetadata object.
How to use GraphiQL
When the development server is running for one of your Gatsby sites, open GraphiQL at http://localhost:8000/___graphql and play with your data! Press Ctrl + Space (or use Shift + Space as an alternate keyboard shortcut) to bring up the autocomplete window and Ctrl + Enter to run the GraphQL query.
Make sure to check out the GraphiQL docs in the upper right-hand corner of the IDE. It’s easy to miss them, but they’re worth visiting!
Using the GraphiQL Explorer
The GraphiQL Explorer enables you to interactively construct full queries by clicking through available fields and inputs without the repetitive process of typing these queries out by hand.
Video hosted on egghead.io.
Read more about the GraphiQL Explorer on the Gatsby blog.
Enable Refresh Content Button
The environment variable ENABLE_GATSBY_REFRESH_ENDPOINT enables a “Refresh Data” button which allows you to refresh the sourced content. See Refreshing Content.
Other resources
- See Tutorial Part 5: Source Plugins for a more complete example of using GraphiQL
- See the README for GraphiQL
- See Using GraphQL Playground for another example of a GraphQL IDE